Ich arbeite in WordPress schon länger fast nur noch mit Standardthemes1. Deshalb machte mich Peter Müller kürzlich darauf aufmerksam, dass ich doch mal per Blogbeitrag eine Lanze für sie brechen sollte. Denn offenbar geht das Gerücht um, mit denen sei nicht viel anzufangen. Das kann ich aber ganz und gar nicht bestätigen.
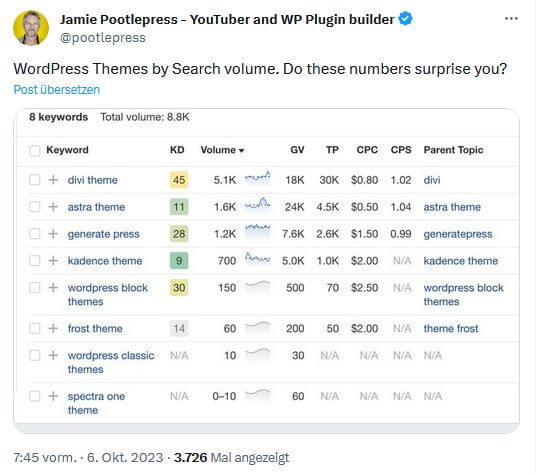
Obwohl der Block-Editor und das Vorlagen-Verzeichnis längst besser performen als Pagebuilder und mit Full-Site-Editing (FSE) nun sogar Websitebuilding direkt aus WordPress heraus möglich ist, halten viele noch an den alten Pagebuilderthemes wie Divi und Co. fest. Das zeigt auch Jamie Marsland von Pootlepress in diesem Tweet zu den Suchanfragen nach WordPress-Themes:

Ich selbst habe nur mal kurz mit Elementor als Pagebuilder zu einem klassischen Theme gearbeitet, um mir die Arbeit mit eigenem CSS zu sparen, ohne dass die Inhalte an den Pagebuilder gebunden werden.
Spätestens seit Twenty Twenty arbeite ich (bis auf Generate Press) aber nur noch mit Standardthemes und vermisse dabei nichts. Vermutlich wird über kurz oder lang auch Generate Press bei mir das Zeitliche segnen, da ich die dazugehörigen Blöcke (und Generate Blocks) ja auch mit anderen Themes verwenden kann. Aber zurück zu den Standardthemes:
Blöcke werden unterschätzt
Früher musste man für das Websitelayout in der Tat noch möglichst passende Themes über das Standardtheme hinaus finden, da der alte Editor nur das rudimentäre Bearbeiten der Inhalte von Beiträgen und Seiten zuließ. So waren die alten Standardthemes auch meist nicht besonders hübsch. Für alles darüber hinaus brauchte man entweder einen Pagebuilder oder Kenntnisse in HTML, CSS und PHP.
Um genau das zu ändern hat WordPress zuerst Blöcke und den dazugehörigen Editor eingeführt, mit denen sich zunächst Inhalte viel detaillierter gestalten ließen. Das wurde zugegebenermaßen bescheiden eingeführt, was das Vertrauen in folgende Neuerungen nicht gerade förderte. Doch wer sich nach den ersten Verbesserungen auf den Block-Editor einließ, dem eröffnete sich eine neue Welt. Zuerst wurden auch Widgets auf Blöcke umgestellt und schließlich mit Full Site Editing die komplette Site.
Multitalent Twenty Twenty
Das erste Standardtheme, mit dem sich die ersten Möglichkeiten des Block-Editors perfekt entdecken ließen erschien mit Twenty Twenty. Vor allem in Kombination mit dem Plugin Twentig machte es das Installieren von Elementor bereits überflüssig, auch wenn man hier und da für Sonderwünsche noch ein klein bisschen individuelles CSS bemühen musste. Doch je mehr die Möglichkeiten des Block-Editors wuchsen, umso besser ließen sich Gestaltungswünsche direkt aus den Block-Einstellungen heraus regeln.
Und da Themes mit Blöcken wie gesagt eher als Leinwand fungieren, lässt sich damit auch jedes gewünschte Layout umsetzen. (Wer nicht selbst bauen will oder kann, hat mit Twentig eine ganze Liste von vorgefertigten Templates und Vorlagen von Block-Kombinationen sowie das allgemeine Vorlagen-Verzeichnis zur freien Verfügung.) Die Zeiten, in denen man Themes wegen des Websitebuildings wählen musste, waren also spätestens an der Stelle für mich vorbei.
Gamechanger Full-Site-Editing (FSE)
Leider beging WordPress dann mit Full-Site-Editing denselben Fehler wie mit dem Block-Editor: Beide wurden eingeführt, bevor sie intuitiv nutzbar waren. Aber mit dem zweiten Block-Theme Twenty Twenty-Three in Verbindung mit Twentig und dem Vorlagen-Verzeichnis eröffnen sich inzwischen ungeahnte Möglichkeiten.
Wer die einmal ausprobiert hat, wird sie nicht mehr missen wollen. Allein die individuell definierbare Farbpalette, das eigenständige Abwandeln von Templates ohne php-Kenntnisse oder das Erstellen von individuellen Vorlagen zum Wiederverwenden machen die Arbeit mit FSE zum reinen Vergnügen. Und es geht so schnell!
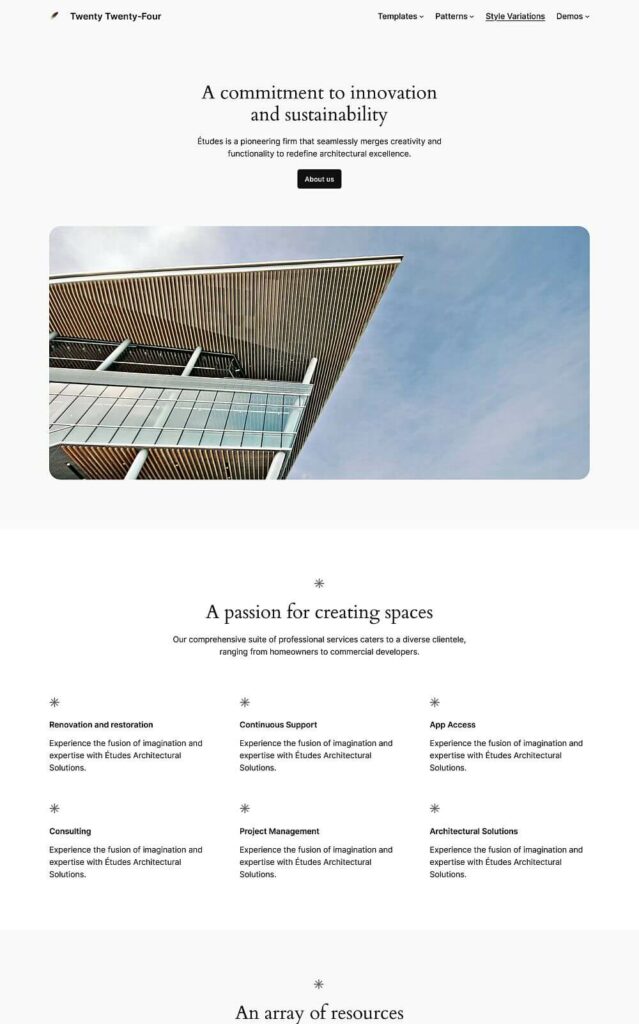
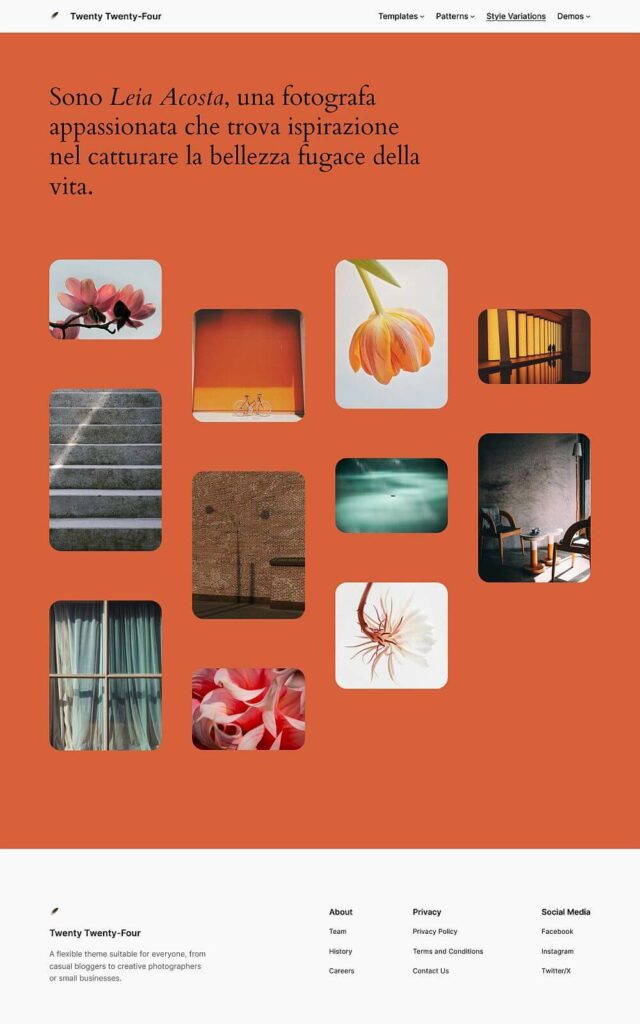
Derzeit experimentiere ich auch ein bisschen mit Ollie WP, aber eigentlich warte ich ungeduldig auf WordPress 6.4 und das neue Standardtheme Twenty Twenty-Four2, das sich ähnlich vielversprechend anlässt wie damals Twenty Twenty. Damit kommen gleich drei verschiedene fertige Grundlayouts…
… die sich allein über die Stilvariationen kinderleicht verändern lassen. Plus eigene Vorlagen und Blöcke und die neue standardmäßig in WordPress eingebaute Lightbox.
Leider hat WordPress die Einführung der Schriftverwaltung nochmal verschoben, so dass man dafür bis dahin doch noch ein Plugin3 braucht – es sei denn, die vorhandenen Schriftarten oder Systemschrift genügen einem. Bleibt auch abzuwarten wie sich Twentig mit dem neuen Standardtheme machen wird.
Alles mit Standardtheme
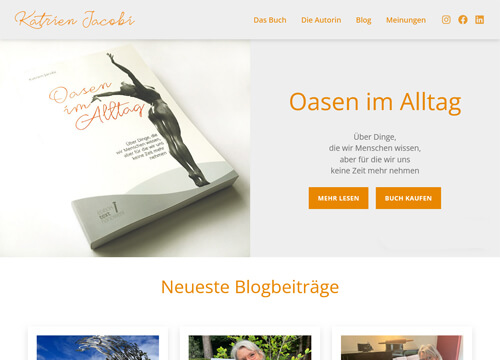
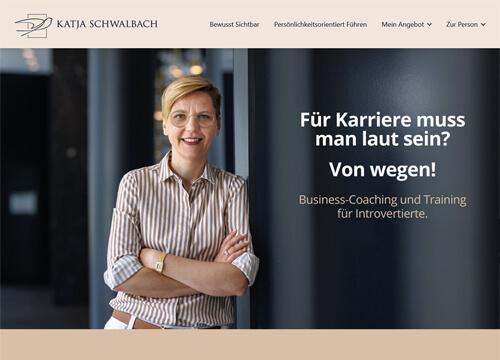
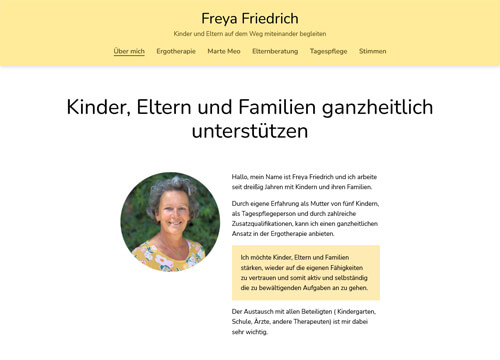
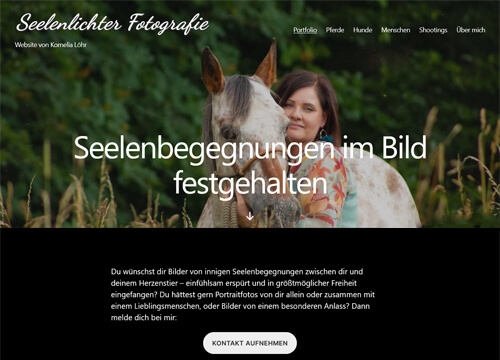
Und wer jetzt noch ganz genau wissen möchte, welche der unter Referenzen gezeigten Websites mit welchem Standardtheme von mir gebaut wurden, der kann gleich hier nachsehen (Klick auf die Vorschau führt zur jeweiligen Website):
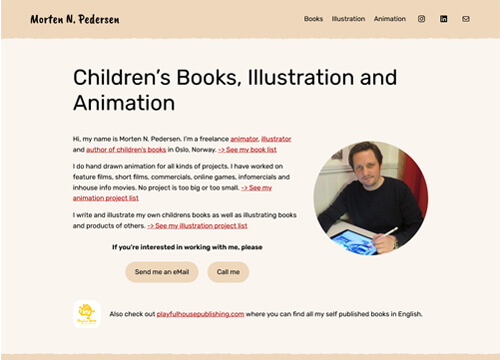
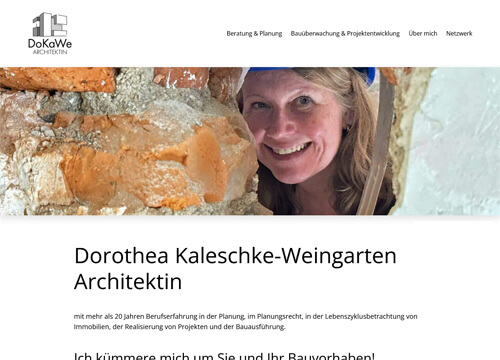
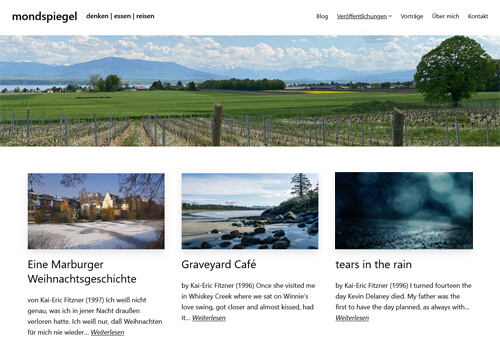
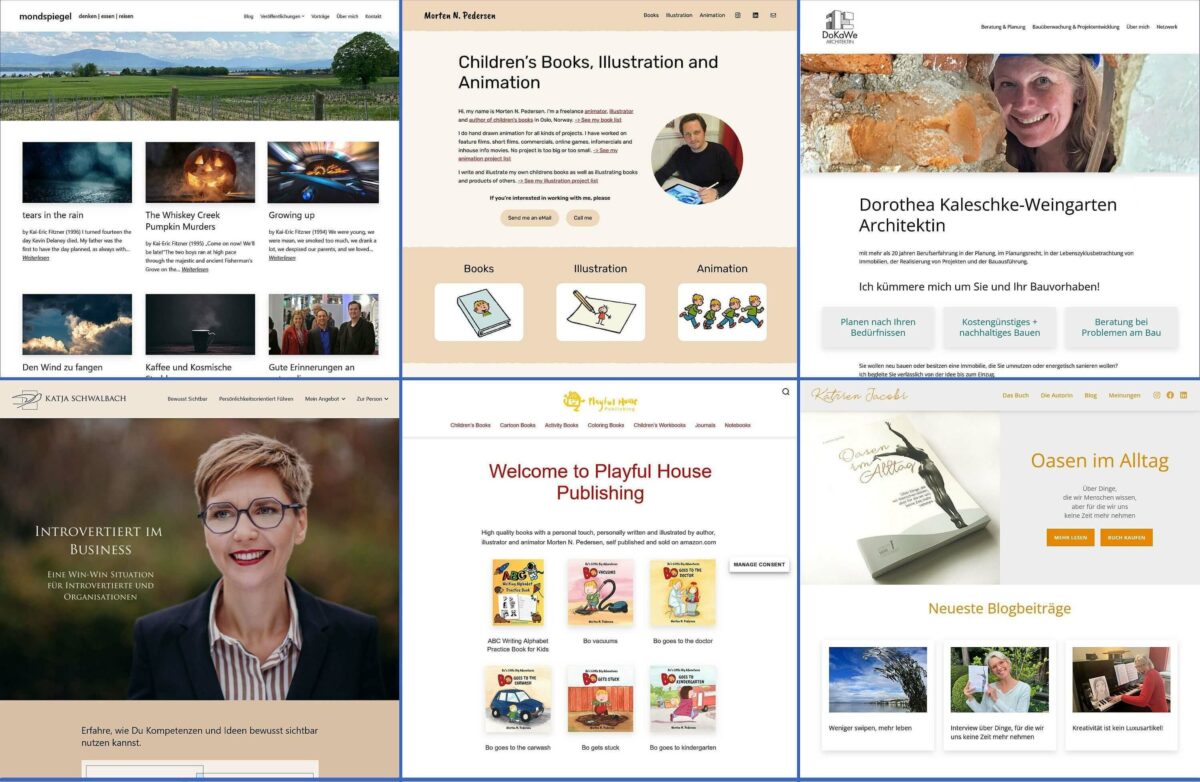
Websites mit Twenty Twenty-Three



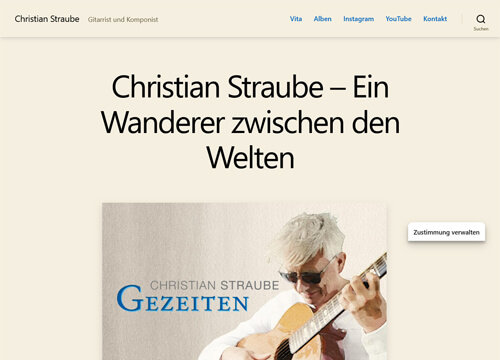
Die Websites von Morten und Kai waren übrigens Relaunches aus Twenty Twenty, also von klassischem Theme zu Block-Theme, was dank Blöcken relativ schnell geht (siehe dazu auch das Video von Jamie Marsland).
Weitere Websites mit Twenty Twenty-Three sind derzeit in Arbeit.
Websites mit Twenty Twenty






Ach ja, meine eigenen Websites (annetteschwindt.de und annetteschwindt.digital) sind ebenfalls mit Twenty Twenty gebaut.
Noch… 😉
Twenty Twenty-Four, ich komme!
UPDATE 17.11.2023: Es wird noch besser! Jamie Marsland hat in einem Video Twenty Twenty-Four als bestes Theme ever besprochen und mein Lieblingsplugin in Verbindung mit Standardthemes, Twentig, hat ein eigenes Theme namens Twentig One angekündigt sowie schicke Portfoliotemplates.
Update Weihnachten 2023: Ich hab mich selbst mit dem neuen Theme beschenkt!

Sie brauchen Hilfe in Sachen WordPress?
Gern zeige ich Ihnen, wie Sie die Möglichkeiten des Block-Editors voll ausschöpfen, oder gebe Ihnen eine Einführung in Block-Themes und Full-Site-Editing. Oder wollen Sie lernen, mit Ihrer Website/Ihrem Blog selbständig klarzukommen?
Dann freue ich mich, wenn Sie hier mit mir
Ergänzend empfehle ich die aktuelle Einführung in WordPress 6 von Peter Müller, das ich als Fachgutachterin begleitet habe und für das ich als Co-Autorin im Buchblog aktiv bin.
- Ein Standardtheme ist die Layoutschablone, die standardmäßig bei der Installation von WordPress dabei ist. Das jeweilige Standardtheme erscheint meist im Herbst und wird nach dem jeweils folgenden Jahr benannt. Standardthemes können aber auch darüber hinaus manuell installiert und verwendet werden. ↩︎
- Angekündigter Erscheinungstermin ist der 7.November 2023. ↩︎
- Zum Beispiel Twentig oder Create Block Theme. ↩︎






Schreibe einen Kommentar
Du musst angemeldet sein, um einen Kommentar abzugeben.