Immer wieder muss ich feststellen, dass Nutzer nicht wissen, wie man mit Bildern in WordPress richtig umgeht. Sie berücksichtigen nicht die Zusammenhänge von Bildmaßen und Ladezeiten, von Dateinamen, Bildtiteln, -beschreibungen und der Funktionsweise von Mediathek und Suchmaschinen. Sie ignorieren, dass Websites sich auf verschiedenen Geräten unterschiedlich verhalten und erzielen so unerwünschte Ergebnisse. Wie es richtig geht und mehr, das möchte ich in diesem Beitrag zeigen:
Vor dem Hochladen
Gerade Anfänger laden gern Originaldateien in die Mediathek hoch – samt automatisch vergebenem Namen und auch sonst unbearbeitet. Das kostet unnötig Speicherplatz und verlangsamt das Laden der Webseite, auf der das Bild nachher benutzt wird. Außerdem verstehen Suchmaschinen nicht, worum es auf dem Bild geht, können es also nicht passend indizieren, sehbehinderte Nutzer bekommen keine Erklärung via Screenreader und auch in der WordPress-Mediathek selbst ist es über die Suche nicht mehr auffindbar, wenn man nicht den exakten Dateinamen wie z.B. IMG12345.jpg kennt. Deshalb sollte ein Bild immer wie folgt bearbeitet werden, bevor es hochgeladen und benutzt wird:
1. Welche Bildgrößen verwendet das Theme?
Jedes WordPress-Theme hat bestimmte eigene Bildgrößen für die Standardversionen Vorschaubild, Mittel und Groß, die man unter Einstellungen > Medien nachschauen und anpassen kann. Etwaige Header- oder Hintergrundbilder sind aber oft größer als die dortige Version Groß. Außerdem ändern sich diese Standardbildgrößen meist, wenn man das Theme wechselt. 2000 Pixel Breite aber sind nach derzeitigem Stand ein guter Richtwert für das Vorbereiten von Bildern.
2. Original sichern
Bevor man das Bild nun bearbeitet, sollte man zuerst die Originaldatei kopieren und das Original getrennt abgespeichert vewahren. Bearbeitet wird nur die Kopie. Falls dabei etwas schief geht, kann man so immer wieder auf das Original zurückgreifen und eine neue Kopie zum Bearbeiten erstellen.
3. Dateinamen anpassen
Man sollte nicht den automatischen Namen wie z.B. IMG12345.jpg beibehalten, sondern ihn in etwas Sprechendes wie z.B. uralub_hamburg2012.jpg ändern. Wenn man zum selben Thema mehrere Bilder hat, dann werden Sie noch präziser wie z.B. elbphilharmonie_hamburg2012.jpg oder hamburg2012_michel.jpg. Wichtig: In Dateinamen keine Umlaute, Sonder- oder Leerzeichen verwenden! Statt Leerzeichen kann man den Unterstrich „_“ nutzen. Ich versuche außerdem, meine Dateinamen konsequent klein zu schreiben, einfach der Übersichtlichkeit wegen.
Den angepassten sprechenden Dateinamen findet man nachher in der Mediathek viel leichter wieder und auch für Suchmaschinen ist dies (neben Beschreibung und Alternativtext) ein Indexierungsfaktor.
4. Bildmaße anpassen
Sobald die Kopie des Orginalbildes sprechend benannt wurde, kann man sie in einem Bildbearbeitungsprogramm öffnen und die Maße anpassen. Dieses Program muss nicht gleich Photoshop sein. Kostenlose Varianten wie Gimp oder Irfan View tun es auch. Ein kostengünstiger Vielkönner ist z.B. Photoshop Elements. Auf dem Mac kann das auch das mitgelieferte Tool Vorschau oder die preisgünstige App Pixelmator sein.
Wie oben bereits erwähnt, sollten beim Reduzieren der Maße 2000 Pixel für die längere Seite genügen. Je nach dem, welche Bildgröße man nachher in WordPress auswählt (Vorschau, Mittel, Groß, oder individuell), wird das Bild dort automatisch entsprechend neu berechnet. Wichtig: Die Anzahl der Speichervorgänge auf das Nötigste reduzieren, da bei jedem Speichervorgang Bildqualität verloren gehen kann.
5. Komprimieren nicht vergessen
Wenn das Bildbearbeitungsprogramm das Komprimieren des Bildes fürs Web bereits zur Verfügung stellt, kann man das noch vor dem ersten Speichern miterledigen. Wenn nicht, kann man auf externe Dienste wie tinypng.com (funktioniert nicht nur für .png, sondern auch für .jpg-Dateien) zurückgreifen. Durch das Komprimieren werden Speicherbedarf und Ladzeit des Bildes deutlich verringert, was wiederum die Benutzerfreundlichkeit der Website, vor allem mobil, steigert. Google legt inzwischen auch beim Ranking von Websites Wert auf diese Faktoren.
6. Bild hochladen
Erst wenn all diese Schritte erledigt sind, sollte man ein Bild in Ihre WordPress-Mediathek hochladen. Dazu gibt es zwei Möglichkeiten:
- Direkt von der Seite, oder dem Beitrag aus, in dem das Bild angezeigt werden soll: mit dem passenden Block (z.B. Bild oder Galerie entweder von WordPress selbst oder aus einem erweiternden Plugin, s.o.)
- Im Backend von der Mediathek aus (Medien > Medienübersicht: Datei hinzufügen > usw. )
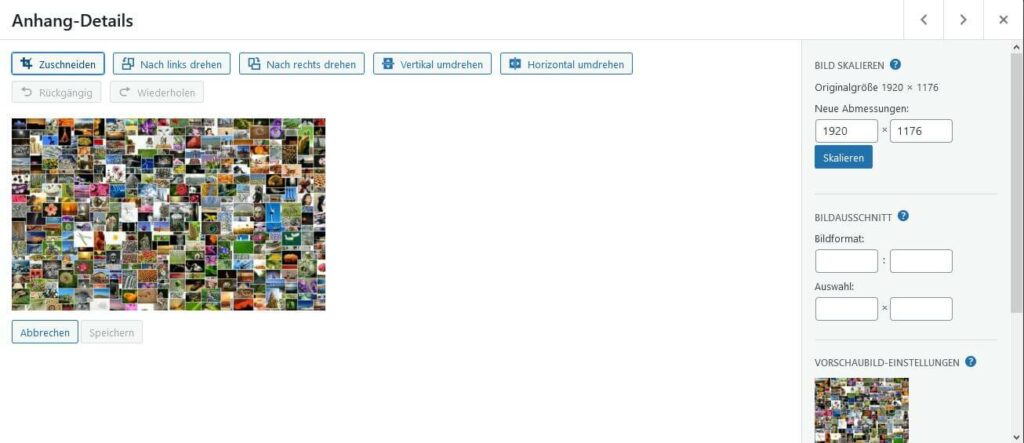
7. Anhang-Details nicht vergessen
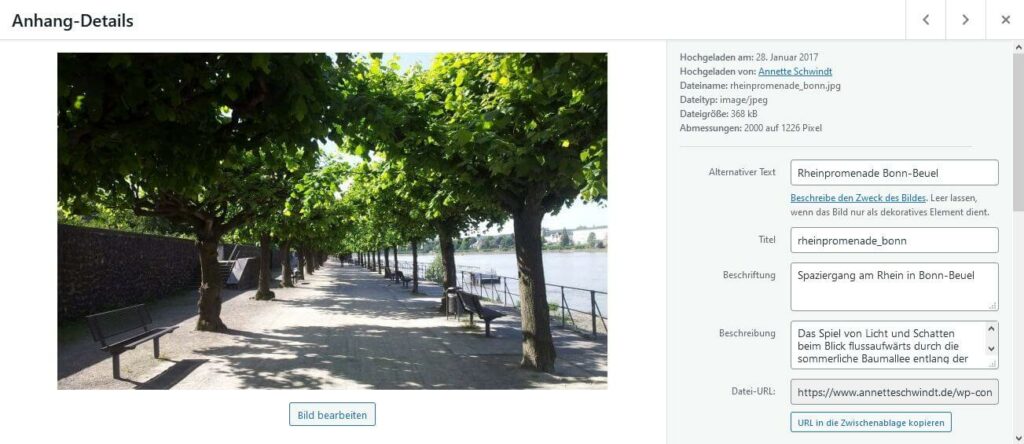
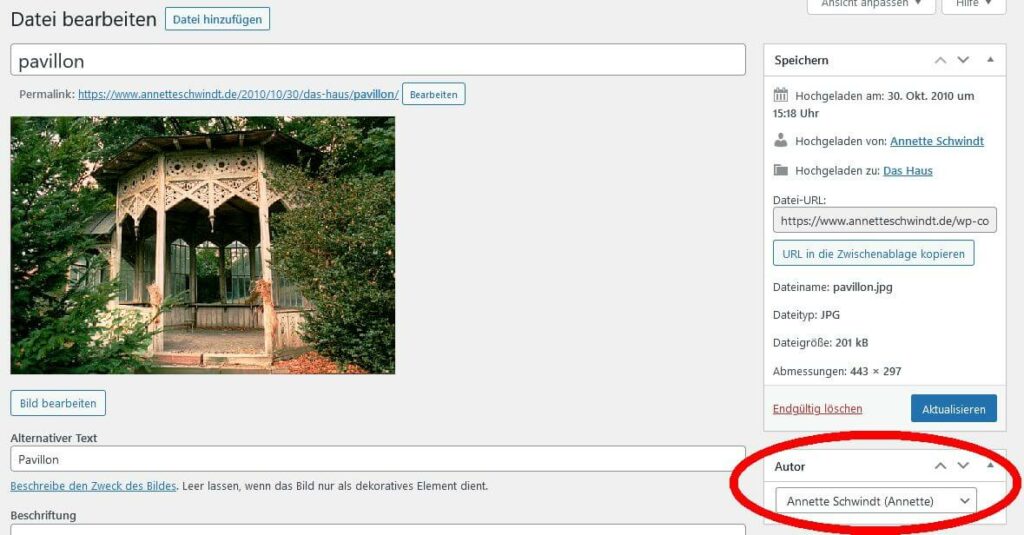
Allein mit dem Hochladen ist es aber nicht getan, auch wenn das Bild bis hierher optimal vorbereitet wurde. Vor der Nutzung im Frontend gilt es noch einige Meta-Daten (oder wie WordPress das nennt: Anhang-Details) auszufüllen. Das kann man entweder durch Anklicken des bereits hochgeladenen Bildes in der Medienübersicht tun, oder im Editor bei aktiviertem Bild-Block. Der folgende Screenshot zeigt die erste Variante:

Dort wird nach folgenden Details gefragt:
- Titel: Hier sollte, wenn nicht schon vor dem Hochladen geschehen, spätestens jetzt der Bildtitel sprechend gemacht werden. Diese Angabe wird für die Ordnung in der Mediathek verwendet und ist nachher suchbar.
- Alternativtext: Hier sollten das Bild näher beschrieben werden. Der Alternativtext wird angezeigt, wenn ein Bild nicht oder noch nicht geladen wird, oder er wird von Screenreadern für Menschen mit Sehbehinderungen vorgelesen. Außerdem wird er von Suchmaschinen zur sinnvollen Indexierung benötigt.
- Beschriftung: Wird nur benötigt, wenn man möchte, dass im Frontend unter dem Bild ein Bildtext zu sehen sein soll. Wenn nicht, diesen Bereich einfach freilassen.
- Beschreibung: Ausführliche Beschreibung des Bildes. Wird auf Anhangseiten angezeigt und ist für Suchmaschinen relevant.
Wenn Du all diese Schritte vollzogen hast, ist Dein Bild für die eigentliche Verwendung in WordPress perfekt gerüstet! Hier nochmal alles in der Übersicht:
Checkliste für das Vorbereiten von Bildern zur Nutzung in WordPress
- Bildgrößen des Themes nachschauen
- Kopie vom Original speichern
- Dabei Dateiname sprechend machen
- Bildmaße anpassen
- Komprimieren
- Hochladen
- Anhang-Details ausfüllen
Bilder in WordPress einbinden
1. Im Inhaltsbereich
Die meisten Bilder verwendet man für gewöhnlich im Inhaltsbereich zur Illustration von Texten mit einzelnen Bildern oder in Form von Bildergalerien. Dabei gibt es verschiedene Möglichkeiten, die Bilder am Text auszurichten, und außerdem kann man verschiedene Bildgrößen auswählen. Jedes Bild kann darüber hinaus auf ein spezifisches Ziel verlinkt werden.
a) Ausrichtung
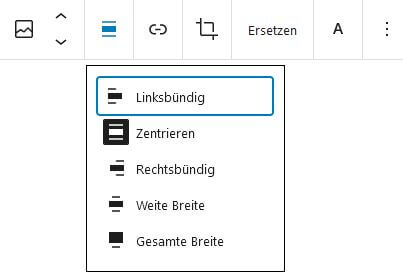
Bilder, die schmaler als der Inhaltsbereich sind, können von Text umflossen werden. Dafür sind die Varianten Linksbündig und Rechtsbündig unter Ausrichtung ändern im Kontextmenü des eingefügten Bildes da:

Wenn man ein Bild neben Text stellen möchte, dann gilt es zu bedenken, dass dieser Inhalt auf verschiedenen Geräten, also mit verschiedenen Bildschirmgrößen und –auflösungen angeschaut wird. Das kann gerade bei mobilen Geräten zu Verzerrungen des Textbereichs führen.
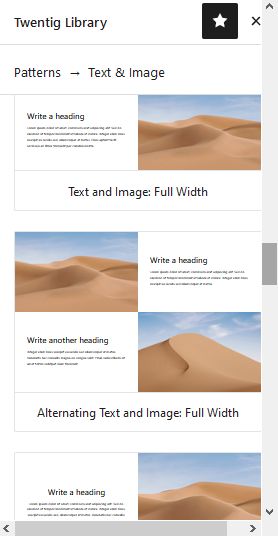
Daher mein Tipp: Testen, ab welcher Größe ein Bild auf einem kleinen Ausgabegerät über die komplette Breite dargestellt wird, und diese dann als Mindestgröße nutzen. Alternativ kann man auch die Spaltenfunktion nutzen. Am allereinfachsten ist es natürlich, wenn man aus Theme oder Plugin eine passende Vorlage nutzen kann (hier ein Beispiel aus Twentig):

Oder man unterlässt das Umfließen komplett und stellt Bilder grundsätzlich in eine eigene Zeile (wie ich es meistens hier mache). Dazu am besten die Ausrichtung Zentriert verwenden, die das Bild mittig anordnet.
b) Größe
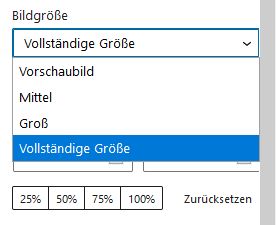
Bilder im Inhaltsbereich können wie schon erwähnt in den themespezifischen Standardvarianten Vorschau, Mittel und Groß verwendet werden. Außerdem bietet WordPress noch die Option Vollständige Größe an.

Das Bild kann im Inhalt aber nicht breiter als der Inhaltsbereich dargestellt werden. Das geht nur, wenn man es im Frontend anklickt, um es in der Einzelansicht oder einer Lightbox (mehr dazu gleich) anzuschauen. Und natürlich nur sofern es entsprechend verlinkt und in entsprechender Größe hochgeladen wurde.
Man kann aber auch eine individuelle Größe einstellen, indem man entweder die Prozent-Buttons benutzt, oder manuell Bildamessungen einträgt. Vergrößern sollte man grundsätzlich nie, das würde zum Verpixeln führen und macht das Bild unscharf.
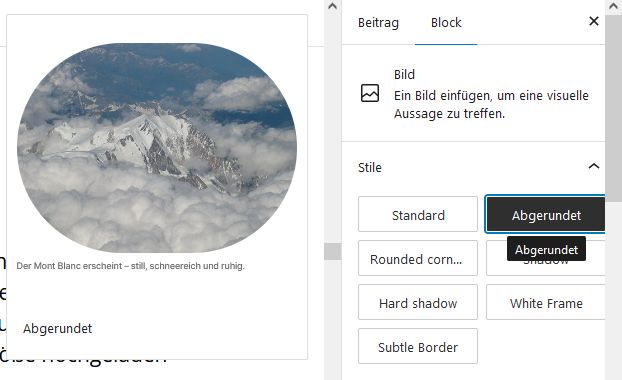
c) Styles
Je nach Theme kann man im Block-Menü des Bildes in er rechten Spalte verschiedene Stile (z.B. eckig oder abgerundet, mit Rand oder Schatten etc.) auswählen (hier wieder ein Beispiel aus Twentig):

d) Verlinkung
Ein weiteres Bild-Detail entscheidet darüber, was passiert, wenn jemand das Bild nachher im Frontend anklickt. Standardmäßig ist das Bild so eingerichtet, dass sich die Anhangseite öffnet. Hat man eine Lightbox installiert, öffnet es sich mit entsprechenden Einstellungen dort. Soll ein Bild als Link zu einer anderen Webseite dienen, kann man dies unter Individuelle URL in der Einzelansicht des Bildes in der Mediathek eintragen.
Statt einzelner Bilder kann man auch mehrere Bilder zu einer Galerie zusammenstellen:
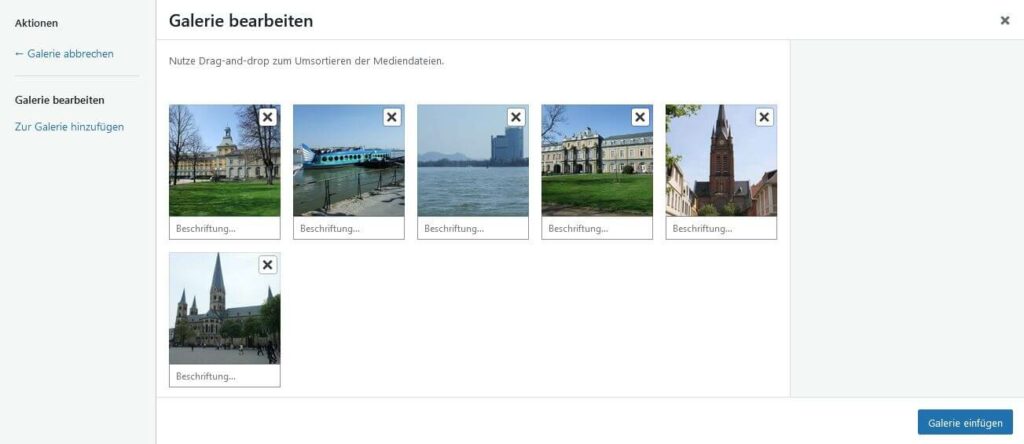
e) Galerie
WordPress verfügt standardmäßig über eine einfache Galeriefunktion, die man mit dem gleichnamigen Block Galerie nutzen kann. Dann im Backend einfach die gewünschten Bilder auswählen und rechts unten Galerie einfügen anklicken:

Hier kann man die Reihenfolge der Bilder noch per Drag&Drop verändern bevor die Galerie schließlich eingefügt wird. Zusätzliche Bilder können über Galerie bearbeiten hinzugefügt werden. Seit WordPress 5 beschränkt sich diese Galerie-Funktion aber nur noch hoch- oder querformatige Galerievorschauen statt der alten quadratischen Thumbnails. Solange alle Bilder dasselbe Format haben, ist das nicht schlimm. Wenn aber nicht, dann sieht es schnell unschön aus.
Dieser Minimalsismus liegt in der Logik des Block-Editors begründet. Wozu die Core-Funktion überfrachten, wenn Themes oder Block-Plugins ohnehin eigene Galerie-Vorlagen mitbringen? Wer viel mit Galerien arbeitet, sollte daher beim Hinzufügen von themebezogenen Plugins oder anderen Plugins zum Erweitern der Block-Auswahl auf deren Optionen in dieser Hinsicht achten. Da empfiehlt sich dann z.B. Kadence Blocks. Oder man benutzt ein dezidiertes Galerie-Plugin wie FooGallery.

f) Lightbox
Als Lightbox zu FooGallery nutze ich Lightbox with Photoswipe, ein supereinfach verwendbares Plugin, das einzelne Bilder oder solche aus Galerien beim Anklicken in einer Lightbox darstellt und (bei Galerien) blätterbar macht. Einzige Voraussetzung: Die Bilder müssen unter Link zu auf Medien-Datei eingestellt sein. Wo das Plugin nicht benötigt wird, kann es beitrags- oder seitenweise im Editor abgeschaltet werden.

Alternativ kann auch eines der vielen weiteren Lightbox-Plugins genutzt werden, sofern eine entsprechende Funktion nicht schon im Galerie-Plugin enthalten ist (wie bei Kadence Blocks).
2. Beitragsbilder
Außer im Inhaltsbereich, nutzen die meisten WordPress-Themes inzwischen Beitragsbilder, also Titelbilder zu den einzelnen Blogartikeln.
Beitragsbilder illustrieren wie der Name schon sagt die Beiträge und das sowohl in der Beitragsübersicht, als auch in der Einzelansicht pro Beitrag (wenn es dafür nicht deaktiviert wurde).
Je nach Sortierung (Beitragsübersicht, Kategorieseiten etc.) können sie verschieden dargestellt werden. Deshalb sollte man darauf achten, dass nicht nur das Bild selbst, sondern auch die automatisch dazu generierten Ausschnitte passend gewählt werden. Wie, das ist von Theme zu Theme unterschiedlich.
Hochgeladen/Ausgewählt werden Beitragsbilder im Editor über das gleichnamige Widget im Blogeditor rechts:

3. Header/Hintergrundbilder
Manche Themes bieten außerdem das Hochladen von Header-Bildern (also von Bildern für den Kopf der Website) sowie von Hintergrund-Bildern (also den Hintergrund der gesamten Website) an.

Das läuft in klassischen Themes über den Customizer (je nach Sprache auch Anpassen), wo dann die optimalen Bildmaße in Pixeln angegeben werden. Seit der Einführung von Full Site Editing (Projekt Gutenberg Phase 2) gibt es für Block-Themes dazu neue Optionen im Website-Editor.
Auch hier gilt: Komprimieren nicht vergessen und Nachsehen, wie sich die Bilder auf den verschiedenen Ausgabegeräten verhalten. So können Hintergrundbilder mobil auch schon mal komplett entfallen.
Keine Probleme mehr mit Bildern in WordPress?
Wer all diese Tipps berücksichtigt, für den sollte das Verwenden von Bildern in WordPress kein Problem mehr sein. Was aber, wenn man seine WordPress-Website schon eine Weile genutzt hat, bevor man diese Tipps bekam, oder wenn man trotz allem vor dem Hochladen noch etwas vergessen hat? Mit folgenden Helfern kann man nachbessern:
Nachbearbeiten in WordPress
a) Beschneiden/Bildgröße
Auf einer Seite ist ein Rand noch nicht richtig abgeschnitten oder das Bild wurde mit zu großen Maßen hochgeladen? Dann einfach das Bild in der Medienübersicht aufrufen und dort darunter Bild bearbeiten wählen.

Wichtig: Rechts unten (scrollen) ankreuzen, für welche Varianten die Änderungen gelten sollen! War es bereits in einen Beitrag/eine Seite einfügt, muss dort beim alten Bild die Ersetzen-Funktion genutzt werden.
b) Autorenschaft
Auch Bildern und anderen hochgeladenen Medien wird ein Autor zugewiesen. Standardmäßig kann man diese Information nur einzeln pro Bild bearbeiten. Für das gebündelte Bearbeiten mehrerer Bilder gleichzeitig braucht man Plugins. Hier die ausführliche Anleitung.

Weitere nützliche Plugins
Für komplexere Probleme gibt es jede Menge Plugins. Vier davon sind:
- Optimus: Damit kann man die Komprimierung nachholen.
- Autoptimize und WP Optimize: Beide machen Ihre Website schneller und können auch Bilder komprimieren.
- Regenerate Thumbnails: Wenn nach Themewechsel die Größe der automatisch generierten Vorschaubilder nicht mehr passt, dann schafft dieses Plugin Abhilfe.
Welche Plugins empfehlt Ihr im Zusammenhang mit Bildern?
Dieser Artikel erschien bereits vor einiger Zeit in ähnlicher Form bei Upload-Magazin, wurde jetzt aber für meine eigene Website überarbeitet.
